Develop a custom email templating system, designed for integration with an in-house database.
-
Timeline
2017
-
Team
1
-
Role
Concept | Design | Execution

Background
In 2017, staff at the Napa Valley Vintners (NVV) were dependent on an old email templating system that required Internet Explorer functionality no longer maintained.
A class of emails termed internally as “Segmented Emails” were sent by opening an HTML email template in the Internet Explorer browser and using the option to “Save as Email”—functionality that was rapidly becoming hidden and less unavailable—to open, edit, and send the email to a selected group of recipients via Outlook.
This approach had several clear draw backs:
- Though a familiar pattern for the staff who had used the system for years, it was a tedious process that required multiple memorized steps and some general understanding of HTML.
- Email responsiveness for mobile platforms was lost once the HTML email templates were sent by Outlook.
- The core dependency on the Internet Explorer browser was unsustainable and fast approaching expiration with the introduction of Microsoft Edge.
My Contribution
To resolve these issues, I began work on a new customized templating and email send system to be used entirely online by in-house staff.
Environment
Working within an existing website built on ASP Classic VBScript and JavaScript infrastructure, this project also relied on Bootstrap UI components, CSS, HTML, and jQuery. I then integrated those services with the SQL Server backend via AJAX and JSON, and implemented a TinyMCE editor.
Components
Template Library and Manager
I started by evaluating the existing email templates for repeatable patterns that would allow me to break down elements into suitable data points for customization across different templates. With a new table schema in place, I then reproduced and updated each of the existing templates into the Azure SQL Server database.
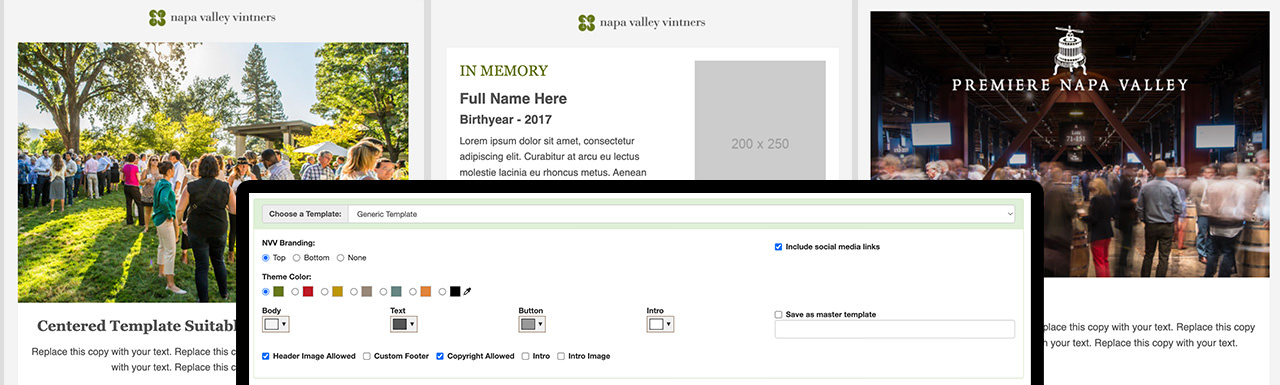
Email Customizations
The next step was building the web interface to manage and edit both templates and individual emails going forward. With role-based permissions, I was able to implement the editing functionality for both templates and emails in a single shared interface.
The new UI offered automated options for customizing font and background colors, toggling layout options for template elements like branding and social media links, and enabling template specific features like custom footers or an image column layout.
Header Image Library
I was able to tie the Segmented Email header image options to an an existing Header Image Library which was used for other member newsletter emails. Improvements to that library included adding indicators for the number of times the image had been previously used, plus tools that allowed managers to archive images so that they could no longer be selected while composing a new email.
WYSIWYG Editing
One of the improvements this new approach offered was in providing a “What You See Is What You Get” (a.k.a., WYSIWYG – pronounced “wizzy-wig”) editor. Implemented via the highly supported and maintained TinyMCE project, WYSIWYG editing offered a real benefit for non-technical staff using the new email system.
In addition to the configuration tools offered out of the box by TinyMCE, I added several custom plugins to the editor to manage additional versatility and intuitive input, including:
- A custom color palette conforming to in-house branding
- Custom styling for font blocks and headers
- Four custom input tools to insert pre-defined email segments into the email body
- A reset button returning the email body copy to its unedited template state
Email Testing and Delivery
A browser preview and test email system were additional improvements of this new online system. Users could now preview their HTML email in browser and send a copy of that email to themselves or any other staff member.
Once the email was ready to be sent, users could paste a custom list of email addresses into the editor, and then at the click of a button, the email would be sent in batches via SendGrid’s API Header to recipients for final distribution.
Tracking Summaries
By leveraging an existing tracking system built for a different in-house email system, I was also able to add tracking for these newly minted Segmented Emails. Using regex patterns, I would search and replace all links by wrapping them first in a tracking link which recorded opens and interactions before forwarding readers on to their final URL.
In-house staff could access reporting for sent emails via the Segmented Email dashboard, tracking button and link clicks to gather metrics on what content was engaging their recipients.
Automated Reminders
Finally, I implemented automated reminders sent out via email to all staff who had abandoned emails in the Segmented Email system. Each month, a Scheduled Logic App in Azure would run to evaluate what drafts had been left unedited for a month. Those abandoned drafts were then collated and sent to their respective authors, reminding them to clean up drafts that were no longer needed. A summary email would be send for all abandoned drafts to the Web Manager on staff.
Drafts older than a year would be automatically removed from the system using soft deletes.
Outcomes
Today, the Segmented Email system is a widely adopted tool used by all Napa Valley Vintners (NVV) staff. Allowing for targeted emails to specific and custom audiences that do not fit within the role of a traditional mailing list, it fills an important gap in NVV’s email strategy.
With additional Azure service changes recently announced, I will be porting the system in 2023 to a new PHP/Laravel codebase and user interface to address long-term viability and support on Azure’s Web App hosting services.