Build a world-class digital bidding experience for patrons of the annual Napa Valley Barrel Auction.
-
Timeline
2016–2018
-
Team
2–5
-
Role
Product Manager | Design and Technical Lead

The Background
Since 1981, the Napa Valley Vintners (NVV) has been hosting an annual event called Auction Napa Valley in support of non-profits caring for the health and well-being of the Napa Valley community. A key component of that event was the Napa Valley Barrel Auction, a futures barrel auction beloved by attendees for years. In 2015, before I began working with the NVV, staff began overseeing the development of a new digital bidding experience to replace the in-person bidding with physical leaderboards associated with the auction in the decades prior.
The Motivation
My first introduction to the Napa Valley Barrel Auction as NVV’s new Web Manager was in 2016 with the launch of their brand new bidding website and mobile apps developed in partnership with consulting software engineers. The event was marred that year by technical problems that shut down bidding for several hours while remote developers tried to find the problem. For an already wary audience of bidders non-plussed by the introduction of technology, the challenges painted the venture a failure.
My Role
My task, then, immediately became to take over as Product Manager for the bidding ecosystem to ensure that our quality and performance metrics would be met at the next year’s events, wooing bidders to embrace the technology and improve auction participation in future years.
The Process
Defining Requirements and Objectives
The first step was working with NVV staff to fully understand the unique requirements and rules of the Napa Valley Barrel Auction, as well as the conventions and norms that bidders had learned and enjoyed over years of attendance.
Meetings with the Chief Financial Officer, IT Manager, and consulting engineers all served to map out the existing product’s intentions, as well as where the product and the process were falling short.
I immediately identified that a key weakness was that the consulting engineers weren’t provided clear specifications and often made assumptions that did not align with the core requirements of the app. To solve that issue, I knew I’d need to take an active role in overseeing and reviewing the work as it progressed, as well as providing comprehensive wireframes, mockups, flow-charts, and design assets as needed.
Strategy and Specifications
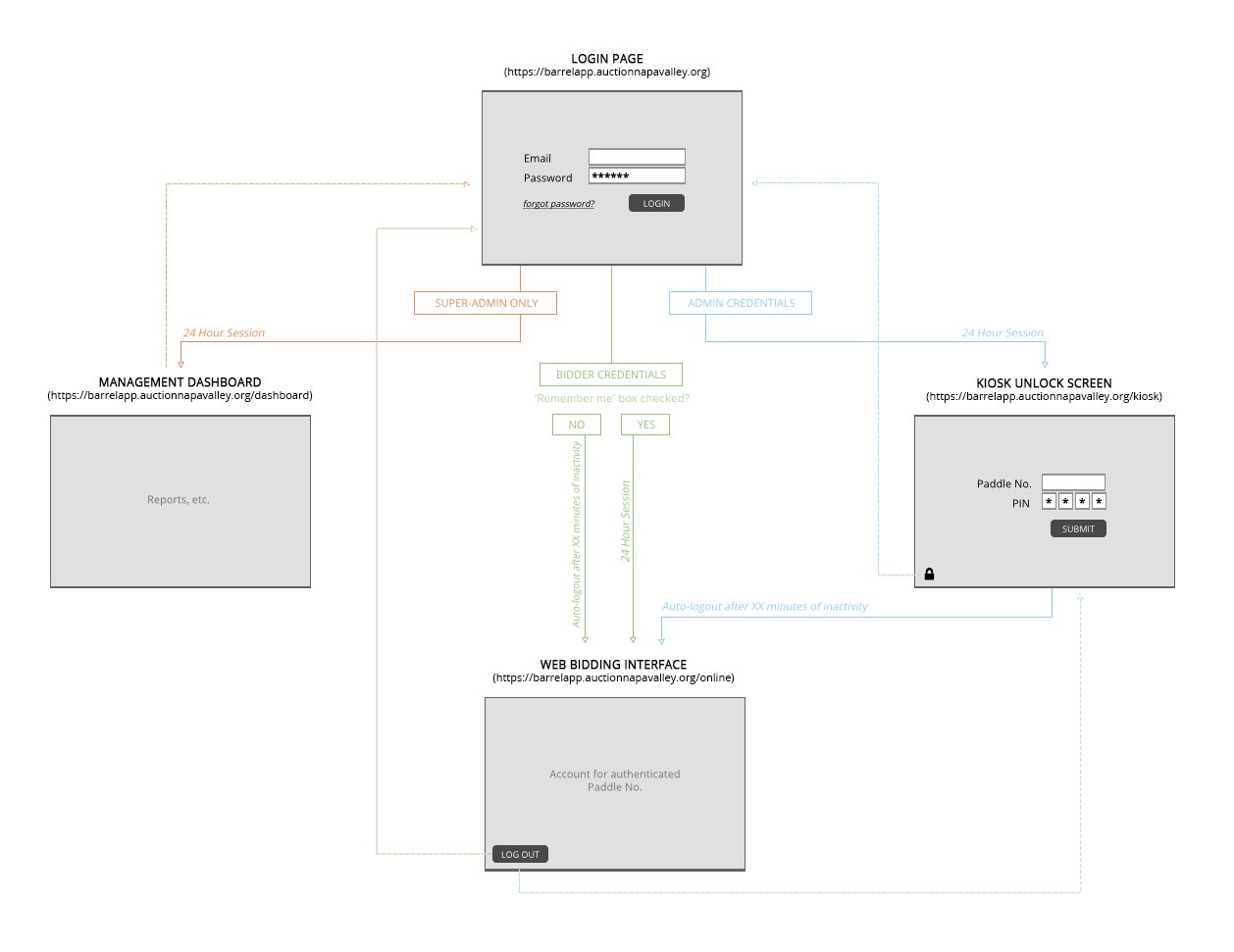
Working in tandem to redesign the event registration website for the event, I was able to map out user flows for attendees and bidders based on an end-to-end experience.
With new features to introduce like early-access and remote bidding, we needed a solid understanding of how to correctly direct traffic across multiple online properties according to the current schedule of events. It would also be pivotal to educate our bidders on how to access the new technology, use it, and benefit from it, while keeping the interface as intuitive and familiar as possible.

We’d found that one of the biggest barriers to people using the new app or website came during login: many of the auction guests didn’t know their own login credentials and needed assistance getting access to the bidding interface.
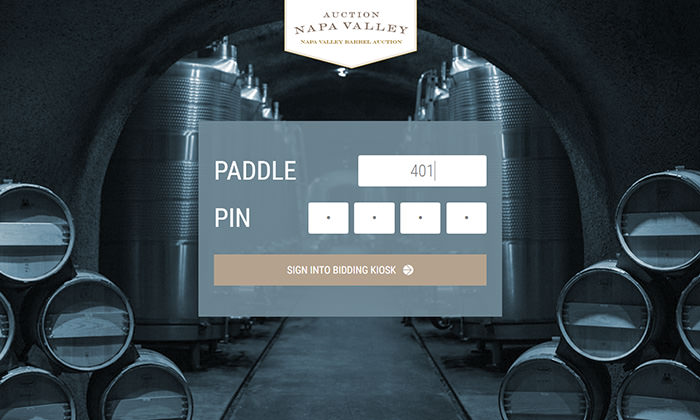
I went to the drawing board to think of ways to simplify the process for our support staff and guests alike. The solution involved introducing a new “kiosk” mode for our apps to allow administrators to quickly login on others behalf with a paddle number and 4-digit PIN, letting guests bid quickly and easily on-site without credentials.

Taking this and other new features into account, I set upon writing out documentation for the new and existing functionality to be launched for next year, being sure to include schema and logic-flows for key components that could be misinterpreted by our consulting engineers.

Design and Mockups
I then began mocking up high-fidelity designs for every page and component of the application, including interactivity states and session timeouts. The result was a series of interactive prototypes built from photoshop files to outline functionality and flow for the web and mobile app experiences.
Explore the entire prototype online at InVision:
Project Management and Technical Reviews
With the design and UI now in place, our consulting engineers began development on the new applications, carefully referencing the specifications documents I had provided. I met regularly with them by phone once a week to review progress and address outstanding questions, collateral, or confusion. Then I worked directly and daily with the lead developer by instant messaging to keep momentum on the project moving forward when any barriers arose.
Since the engineers on the team often struggled with css, I would periodically do code reviews from our shared git repository to offer suggested improvements and modifications needed to meet the specifications. We often collectively found it easier to speak through code, so I would provide CSS, SQL, or pseudo-code resources to outline the desired outcome.
Testing and Quality Assurance
With numerous rounds of testing and quality assurance performed by me personally during our development phases, once I felt we’d addressed outstanding bugs and issues, we moved to testing with a larger audience.
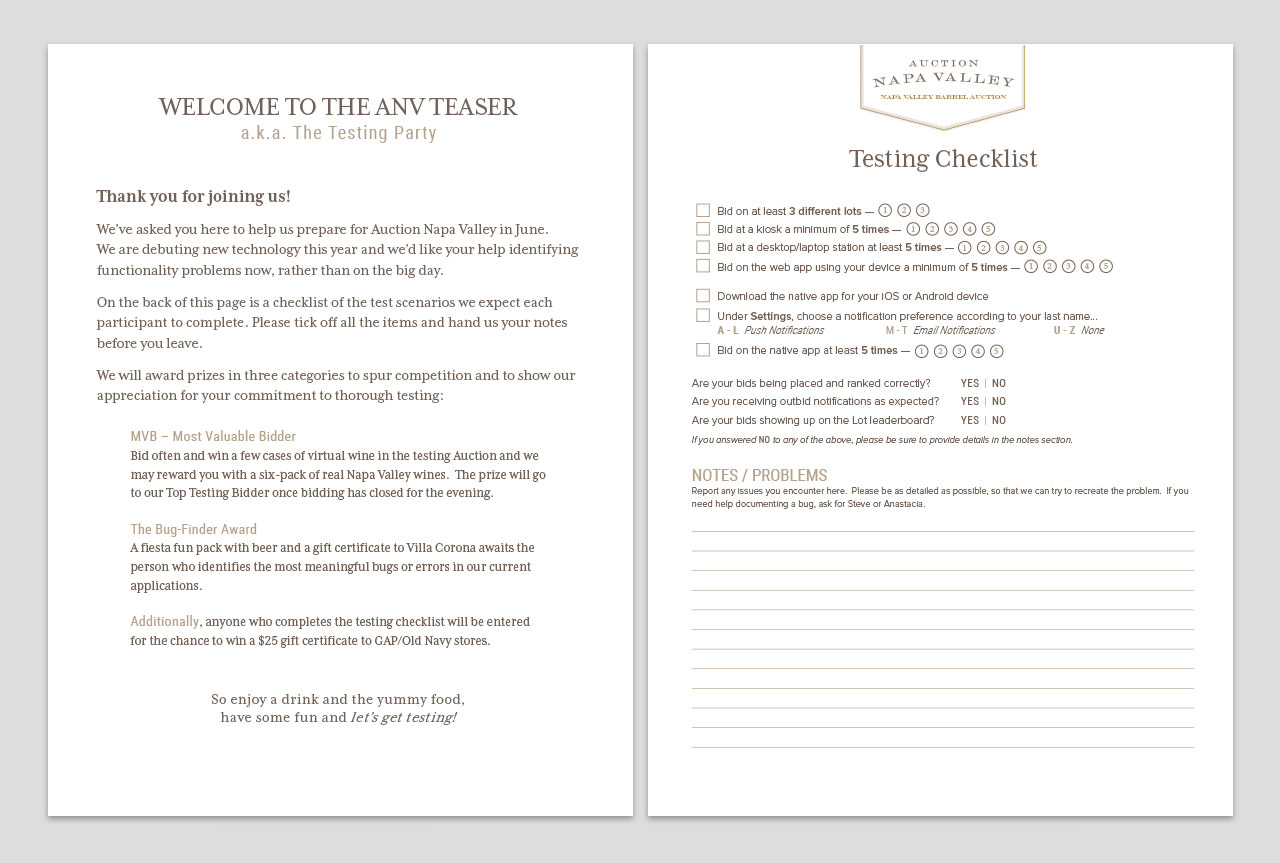
Because the Napa Valley Barrel Auction happened just once a year with high-profile guests and high-stakes consequences for any major technical issues, we often found it important but difficult to test the application at scale. Working to resolve this to the extent possible, I planned—with Napa Valley Vintners’ endorsement—a testing party for staff and community members to engage with the app before the official event launch.
Staff were encouraged to invite friends for a range of devices and aptitudes, offering them an evening of food, fun, and pretend bidding.
I planned the party to entice and engage, while focusing participants on key components of the applications and thorough testing. To accomplish those goals, I created competitions and prizes for different testing categories and gave each participant a testing checklist to complete with feedback.

With testing results and user feedback in hand, I compiled all the notes from our testing party in order to prioritize and allocate our remaining development time to address the biggest issues. I then turned my attention to developing documentation and training materials in support of our technical volunteers who would be assisting bidders at the event.
Product Launch
Early-access and remote bidding meant that our new application would be launched prior to the in-person event later in the week. A surprising benefit of that approach—in addition to offering more bidding opportunities to interested buyers—was that it helped the technical team address critical issues or bugs ahead of our full-scale bidding windows.
Subsequently, we were able to walk into the final day of bidding with confidence that the software was operational and bug-free. However, bidding at the tasting event still meant installing additional technology specific to the auction experience: kiosk stations and leaderboard displays. Waiting for our venue to be available 24 hours ahead of check-in, I coordinated with our Event Manager and contract crews to install several dozen digital leaderboards and kiosks for the auction according to our previously planned Barrel Room map.

Having experienced network connection errors that proved difficult to replicate in previous years, we also implemented a failsafe by installing a control center for all leaderboard panels to be monitored and refreshed remotely during the event. We then worked closely with our internet provider for the venue to ensure that we would have the necessary bandwidth allocated for the thousands of devices that would be bidding on-site.
Event Support and Training
Being the person most familiar and knowledgeable about the bidding apps, I was the technical point of contact for the day of the auction, leading a team of technical volunteers in helping bidders on-site.
I worked by phone and instant messaging to be in touch remotely with our development team in Chicago. And then I worked on the floor of the auction to provide guests services like bidding and login assistance, bid retractions through an administration panel, and helping our volunteers to address any questions they could not answer.
Leading up to the event, I coordinated with NVV’s CFO to assign permissions and PINs to all of our volunteer team. And I developed event signage, training materials, and troubleshooting protocols for distribution to the entire staff.
Outcomes and Iterations
The launch of the new bidding system was a success in 2017. Adoption and bidding both increased with no major technical difficulties repeated from the previous year.
At the auction, I heard from multiple guests who were both pleased and a bit surprised by how easy bidding was…at times too easy. (In the sense that they got wrapped up in the fun of it and purchased more than intended!)
Each year of the auction, I noted feedback and issues that we then worked to address and improve upon the following year. By the time the auction ended in 2019, we were working with a highly productive bidding model that was increasing participation across multiple metrics and had resulted in record-breaking earnings some years.
The COVID-19 pandemic put the auction event on hold indefinitely in 2020. When the event was resurrected a year later, it took a new form as Collective Napa Valley, and the auction bidding technology was outsourced to the technology team at Sotheby’s—who referenced my original interactive mockups to define specifications for their own custom app for the event.